Worldsoft CMS

Die Nutzung des Internets mit Tablets und Smartphones hat sich mittlerweile flächenweit durchgesetzt. Rund 40 Prozent der deutschen Bevölkerung nutzt ein Smartphone und über die Hälfte geht damit täglich online.
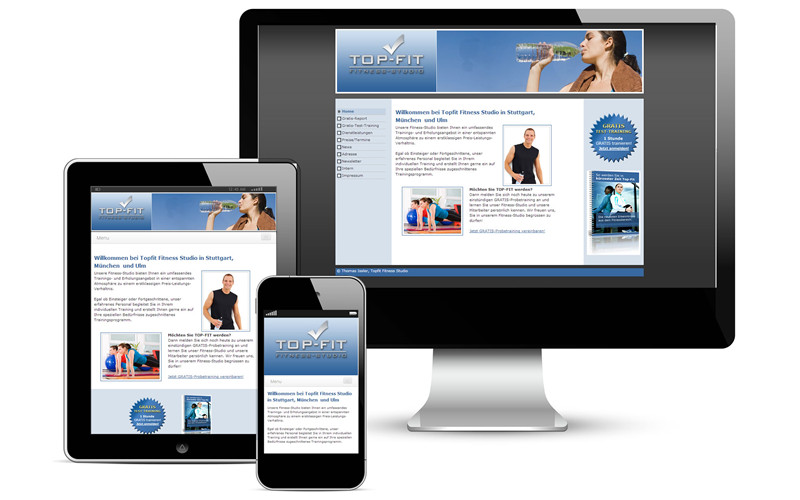
Immer häufiger wünschen sich deshalb Kunden ein optimales Design ihrer Websites auch für diese Ausgabegeräte. Der Umbau bestehender Websites, Relaunch genannt, ist eine ganz wichtige Aufgabe für Webmaster. Die technische Basis der Arbeiten bildet dabei Responsive Design, bei dem die Art und Eigenschaften des betrachtenden Gerätes beim Seitenaufruf abgefragt werden. Möglich sind dadurch verschiedene Designs in Abhängigkeit von z.B. Display-Grösse, Bildschirmauflösung und Orientierung (Hoch- oder Querformat).
Diese Arbeiten sind für Webmaster eine echte Herausforderung, da Responsive Design kein Automatismus ist, sondern ein ganzes Bündel von Massnahmen. Die meisten davon werden händisch umgesetzt. Entsprechendes Know-How ist somit eine unerlässliche Voraussetzung um
mehr... 2013 war definitiv das Jahr, das Responsive Design - verschiedene Darstellungen für PC, Tablet und Smartphone - salonfähig gemacht hat. Die komplett überarbeitete Neuauflage vom grossen Worldsoft CSS Tutorial enthält jetzt alle wichtigen Responsive Design Einstellungen für das Worldsoft CMS.
2013 war definitiv das Jahr, das Responsive Design - verschiedene Darstellungen für PC, Tablet und Smartphone - salonfähig gemacht hat. Die komplett überarbeitete Neuauflage vom grossen Worldsoft CSS Tutorial enthält jetzt alle wichtigen Responsive Design Einstellungen für das Worldsoft CMS.
Vielleicht sind auch Sie in der Vergangenheit schon verzweifelt mit Even, Odd, Outer, Head, Fieldset, BlockContent, dem Positionieren von Blöcken und Containern und den weiteren unzähligen Möglichkeiten, die Ihnen die Worldsoft CSS-Einstellungen bieten. Das grosse CSS Tutorial liefert Antworten auf alle Ihre Fragen und zeigt die Einstellungen des Worldsoft-CMS, die man in der Praxis benötigt. Alleine das Worldsoft Responsive Design Kapitel umfasst über 20 Seiten, insgesamt sind es über 80 Seiten!
Auch das Thema Optimierung für verschiedene Browser verliert seinen Schrecken.
Ihre Websites werden immer optimal aussehen. Egal ob sie mit dem Internet Explorer, Firefox, Google Chrome, Opera oder
